Menu
A website menu is a series of linked items that serve to foster website navigation between the different pages or sections of a site. Let's look at how to create a menu within FastPages:
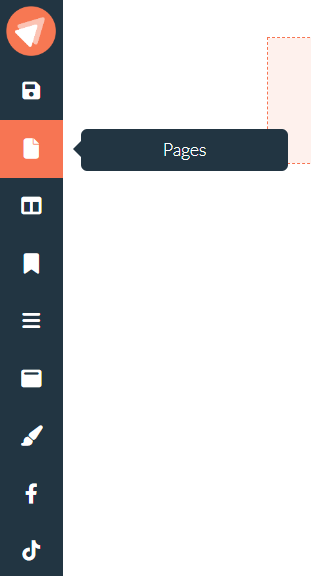
With the menu item in your left side panel you can add a menu to your page. This will only work if you have more pages in the same project. To add more pages click on the "Pages" icon in your left side panel:
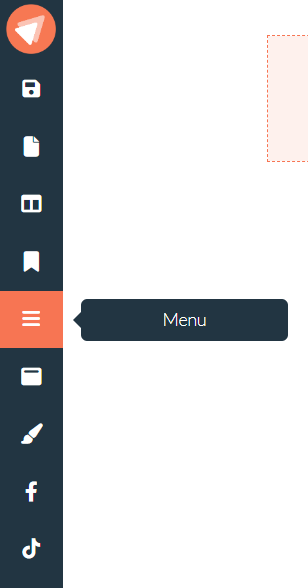
Then click on the "Create Page" button to make a new page, you can make as many pages as you want within the same project. After you have made two or more pages you can enable the menu items. Click on "Menu" in the left side panel:
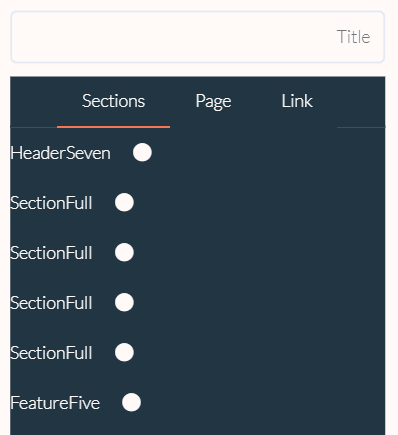
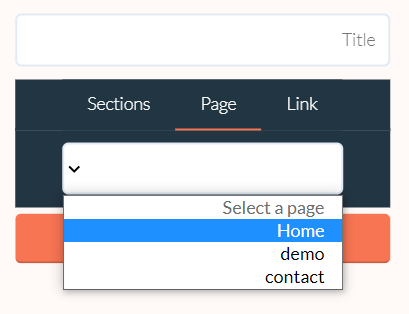
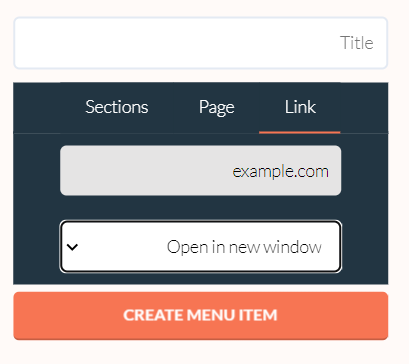
Once in the menu items you can choose between letting the menu option link to a section, to a page or to a link. The Sections option will let you link the menu item to any section on the current page. The Page option will let you link the menu item to any page from within your project. The Link option will let you link the menu item to any URL.
Don't forget to give the menu item a title, based on how you want them to show up in the menu.
Note: The menu will mostly show up in the header if you have added a header. If you don't have a header on your page or haven't added the menu item yet. The menu will not show up. In the editor the menu looks like this:
Sections
The blocks on a page, we call them sections, they turn your page into a landing page. You can add as many sections as you like. The more sections you combine the more diverse this makes your page.
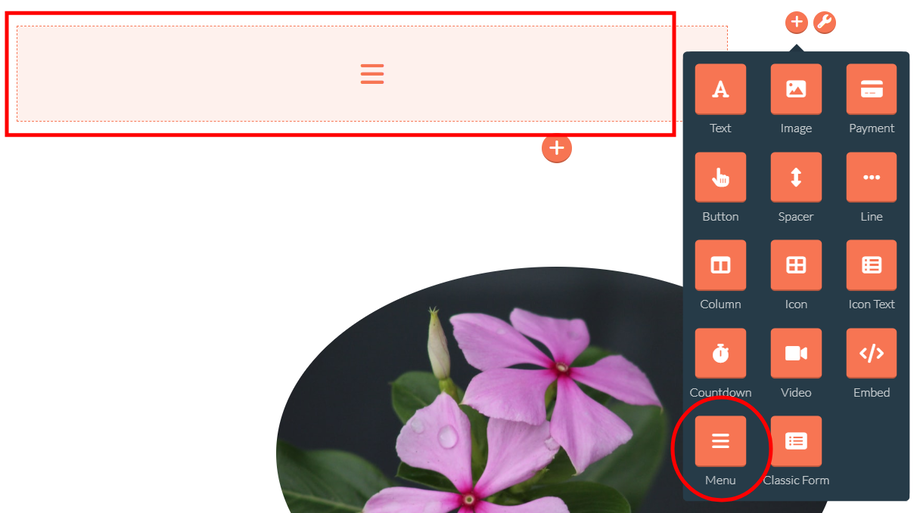
By clicking the plus icon you are able to add new sections.
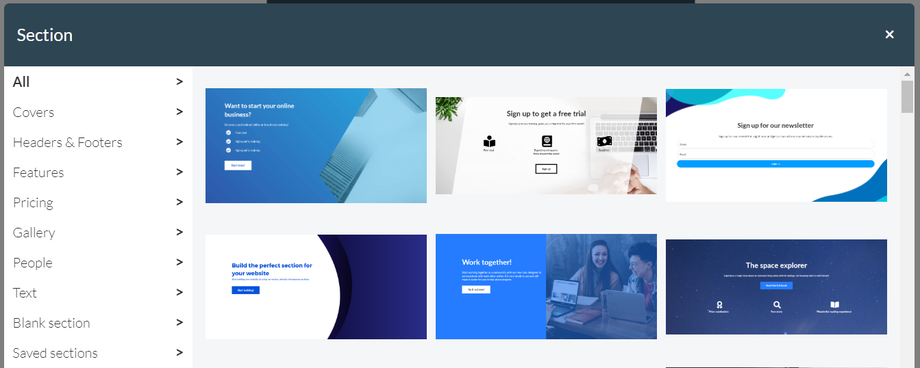
Clicking this icon will bring you to the menu with our predesigned sections. But it is also possible to click on the Blank Section option to completely start fresh and make your own sections.
When you have added one section you can add as many sections as you want more. Just click again on the plus icon and add a new section. The plus icon can be found in between and below sections.
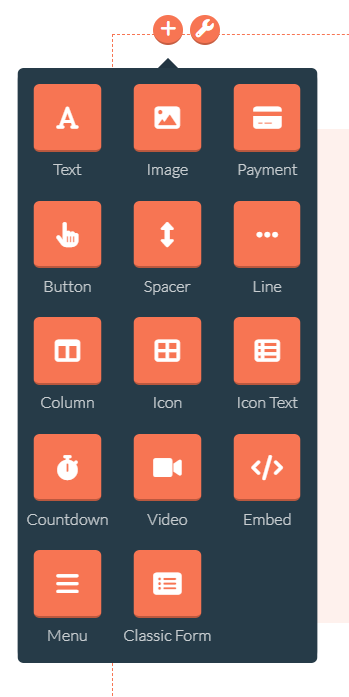
Within a section you can add a load of different elements. Within a section you can add these elements by clicking on the little plus icon.
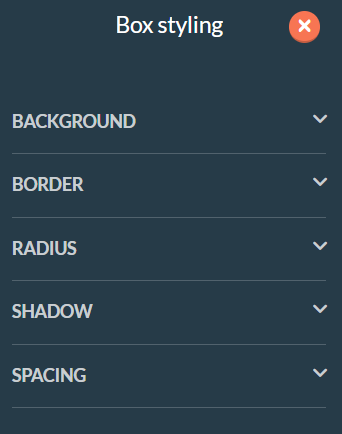
You can also style the section by clicking on the tool icon. This opens a Box Styling panel.