By clicking an image element you can add an image to a section of your landing page.
By clicking the image icon, the image will appear like this in the section:
When you click on the image within the section, some options appear.
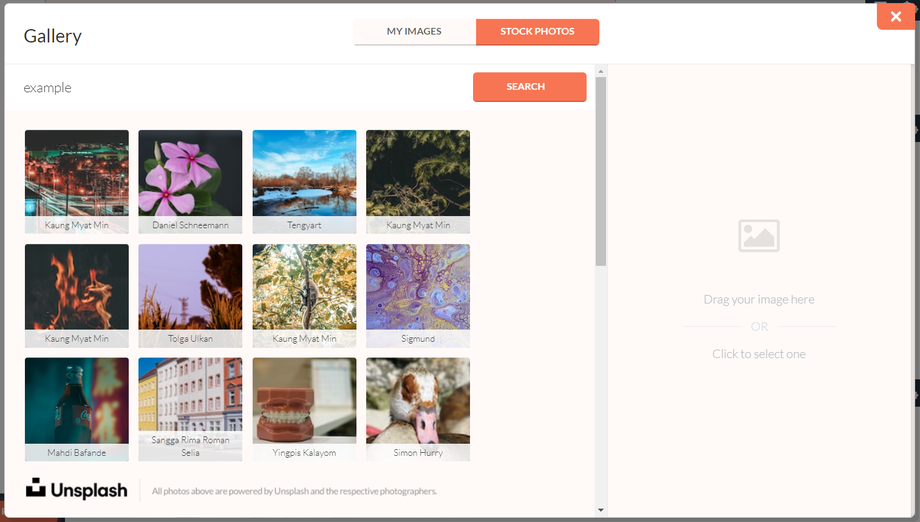
By clicking the image icon from these options you are able to upload an image from your computer or use any of our Unsplash stock photos.
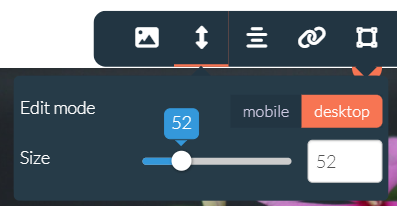
By clicking on the arrow icon, you are able to change the size of your image for both the desktop and the mobile version. This varies from 10% to 100%.
By clicking on the hamburger icon, you can align your image on the left, the middle or the right of the section.
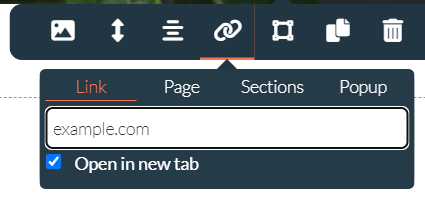
By clicking on the chain icon, you can add a hyperlink to the image. This hyperlink can lead users to a URL, another page from within the project, another section on the page or to a popup.
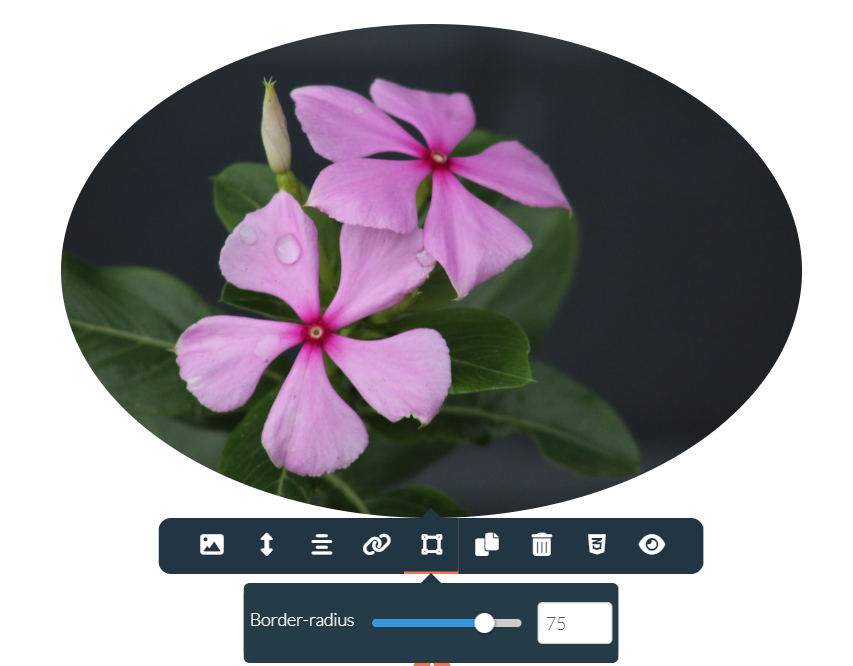
By clicking the square with circles on the corners icon, you can change the radius of your image. The radius mostly has an effect on the corners/roundness of your image.
With the duplicate and the trashcan icons, you are able to duplicate your picture or delete it.